
こんにちは、デザイン課の佐藤です。
今回はデザイナーのお仕事紹介の記事を書いてみたいと思います。
まず、Webサイト制作のおおまかな流れをご紹介します。
①営業から受注、またはお問い合わせ
②ヒアリング
③市場調査・分析
④提案
⑤デザイン制作
⑥ システム開発
⑦動作検証
⑧公開/納品
このうち、デザイナーは主に④提案の段階から本格的にプロジェクトに加わります。
それぞれの工程に対して、具体的にどんなふうにデザイナーが関わるのか、ちょっと詳しく説明すると下のようなかんじです。
提案
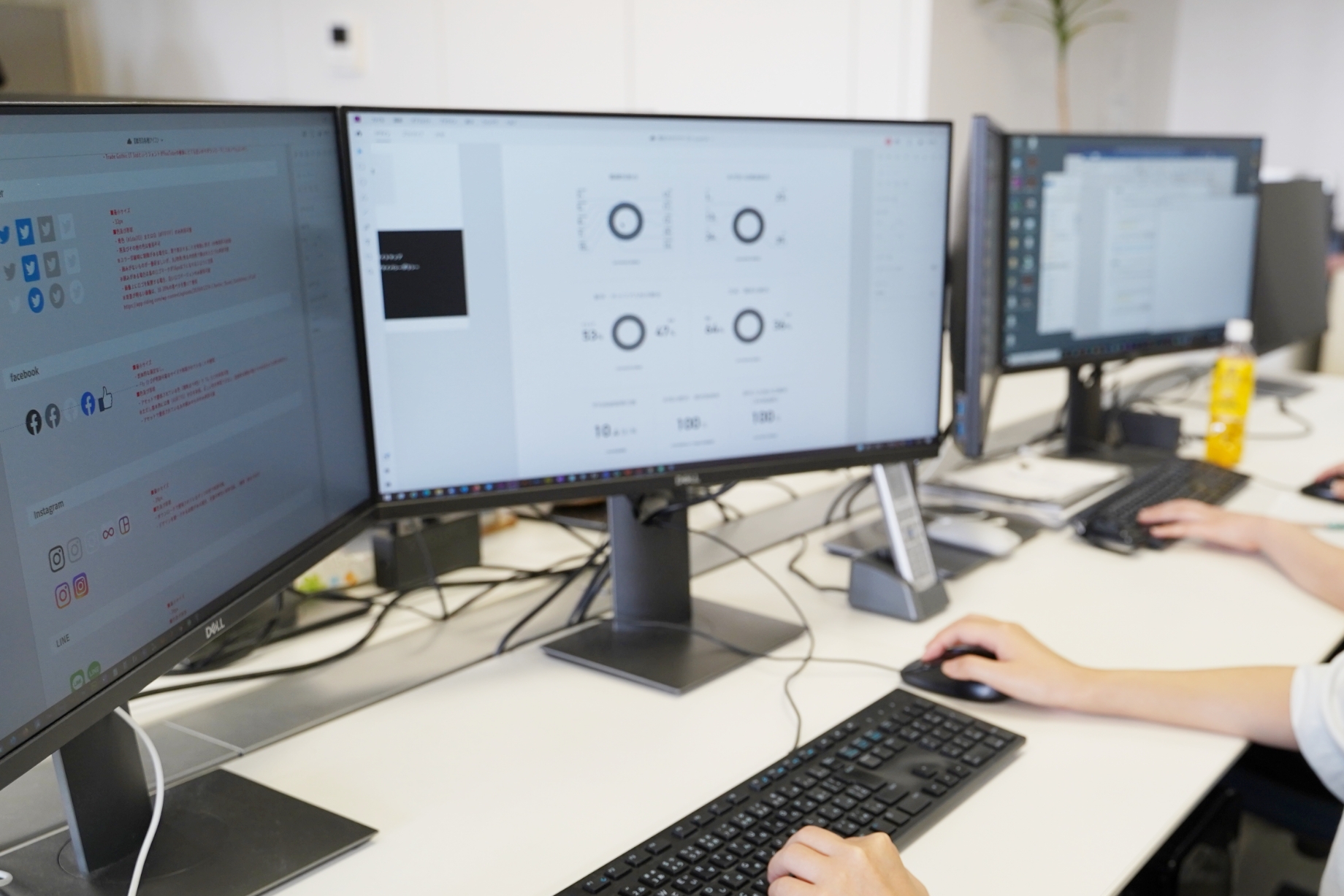
提案の段階では、デザイナーはディレクターが立案した企画・コンセプトをもとに、提案用デザインを作成します。クライアントと「こんな方向性でいかがでしょう?」とお打ち合わせをするためのものです。打ち合わせには、基本的にはディレクターと営業が参加します。デザインツールは、現在はAdobeXDを使用しています。
デザイン制作
受注が決まったら、Webサイトの中身である下層ページのデザインをどんどん作っていきます。写真撮影の必要があれば、撮影カットなどもディレクターと相談して決めます。
デザインができたところから、エンジニアに実際にWebサイトとして構築してもらうための画像の書き出しといった作業を行います。
システム開発
エンジニアにデザインデータを渡しておしまいというわけではなく、都度相談して細かい調整をしながら制作を進めます。
シアンスではこのようにデザインと開発が分担されているので、シアンスのデザイナーはマークアップができなくても一応大丈夫ということになっているのですが、最近はエンジニアの補佐としてデザイナーも簡単なHTMLを書く機会が増えました。また、デザイナーもやってみたい!となれば構築までチャレンジさせてもらうこともできます。
動作検証
Webサイトの構築が完了したら、制作チームのみんなで公開前と公開後に動作検証という作業を行います。正しい挙動になっているか、誤字脱字はないか、ちゃんとリンクが貼られているかなど、デバイスやブラウザを分担して確認していく作業です。
これらの作業が終わったら、公開/納品となります。
終わりに
Webサイトを新規で提案するときのデザイナーのお仕事はこんなかんじです。
他にも、保守サポートの業務で画像の修正・補正をしたり、既存のデザインの一部を改修したりといったお仕事もあります。
会社説明会で紹介している内容と同じようなお話になってしまいましたが、説明会では入社1年目はこんなことをするよといったご紹介や座談会もあるので、気になる方はぜひご参加ください!